Arrowsight: Public Website Redesign
Role: Researcher, Visuals, Interactions
Tools: Figma, Balsamiq, Pen + Paper
Overview
Arrowsight works to help companies keep their employees and consumers safe through their Remote Video Coaching services. They have helped companies within the Insurance and Construction industries decrease "at-risk" worker safety behavior by 20% and similar statistics for Healthcare and Agribusiness.
Their website hasn't been updated in about a decade and they were seeing the effects in the sales numbers and client feedback. Additionally, it was apparent that Arrowsight was losing out on hooking the more technologically savvy demographic who are now in the roles that supported the "big decision makers". The poor UX and aesthetic obscured the benefits of their services and did not help instill trust within the company.
The Goal
The goal of this project was to update Arrowsight’s website to create a better marketing tool for prospective clients. To do this we decided to follow the Design Sprints methodology from Google which follows the 6 phases of Understand, Design, Decide, Prototype, and Validate.
On a small rag-tag team in the software engineering department, I was the sole designer/developer working with the Head of Engineering, CEO, and industry department heads to redesign the public facing website. My role was to conduct market research, facilitate design ideation, and implement final designs.
Phase 1: Understand
In following the Google Design Sprint model, we conducted a site audit and developed some “How Might We” statements to hone in on both the user and business needs.
Site Audit
Our first task was to take stock of the current website to pinpoint the usability issues, content gaps, and overall aesthetic of the current branding.
We saw the the current website was filled to the brim with information about the company services and trying to prove that the services had merit through overwhelming the user with articles, studies, and awards.
Functionally we saw ways to address the issues previously noted but we knew we had to delve deeper into understanding who Arrowsight wanted to be before addressing the overall aesthetic design.
How Might We?
After the site audit we worked on “How might we” statements to better get at the goals for the website and potential user flows. The statements fell into two categories focusing on educating and connecting with the user - both new and existing.
Screenshot of original website
Excerpt from HMW + Affinity Mapping exercise
(click me to get a closer look!)
Phase 2: Define
To define the project we evaluated what we learned in Phase 1 to establish our focus. We conducted three exercises: Design Principles, Golden Path, and built our the Information Architecture of the website.
Design Principles
The Design Principles exercise helped to hone in on the desired feeling and experience for our users while also addressing inconsistencies in the current branding.
Insightful:
Knowledgable about the industries we serve
Authoritative:
Trustworthy and viewed as an expert but not stuffy
Caring:
Cares about the people and services provided to keep everyone safe
Golden Path
With the Golden Path exercise we wanted to focus on what we decided was the primary use case for the website: educational marketing material for prospective client.
Scenario: the prospective client finished their meeting with a business development member of Arrowsight and wants to learn more about the solutions for their business sector before bringing it to their boss.
Information Architecture
Before jumping in to the design we did a content inventory for the proposed website. Before landing on the IA below, we explored various configurations of content grouping and breakdowns (e.g. grouping solutions vs having each sector highlighted, highlighting AI + BI per sector vs their own pages).
Finalized Information Architecture of Arrowsight’s website
Phase 3: Sketch | Phase 4: Decide
The next steps in the Design Sprints methodology we chose two exercises for phase 3: Crazy 8’s and the Solution Sketch. In phase 4, the CEO and Head of Engineering participated in the Present Solution Sketches and signed off on the wireframes depicted below.
Crazy 8’s
For the Crazy 8’s exercise we framed the focus as the homepage and a generic feature page as our starting point. Once we framed the goal of the exercise as coming up with ideas and not a drawing skills assessment, the timer was set for 8 minutes and we went for it.
Afterwards we discussed the different ideas and evaluated them based off our goals of what we wanted to communicate to the user. From there we decided to dig a little deeper with a solution sketch as seen below.
Selection of Crazy 8’s sketches
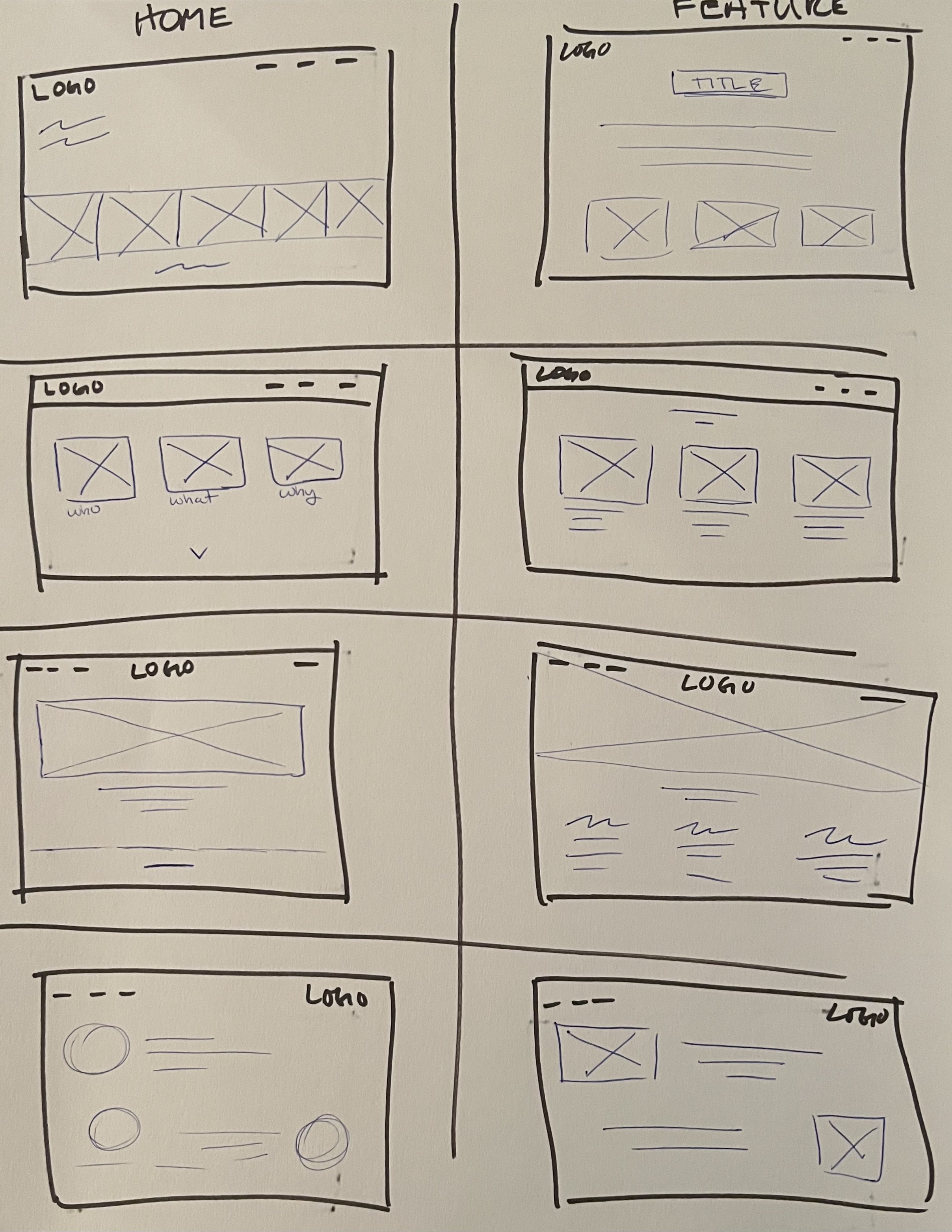
Solution Sketch
The Solution Sketch exercise gave me room to dig deeper from the Crazy 8’s exercise and I was able to look at the flow of information from the homepage to the feature pages and down to a tertiary page like the news page.
From the homepage body the user was able to access feature pages (solutions), company mission and the special sauce, and company news (with the option to go deeper per industry).
Solution Sketch: Low Fidelity Mockups
Phase 5: Prototype
Below are a subset of the high fidelity mockups for the final website
Visit arrowsight.com to see the live site
Phase 6: Validate
We conducted a cognitive walkthrough with a sample of employees at the company and the CEO before implementation
Cognitive Walkthrough
During the cognitive walkthrough our goal was to assess the tasks of learning about the company, finding demo material, and contacting the company via the contact form or one of the phone numbers on the contact page. Additionally, we looked to validate the design principles from the define stage of the sprint.
The participants were varied in age, technological skill, and gender. We were able to see the dichotomy between how someone less technologically savvy and someone more inclined would access company information. This was illustrated through number of clicks and journey to identify and access company information as either contact info or the company mission.
The design principles were validated by company employees, but in the future a better way to validate the design principles would be to get non-employee participants who aren’t as aware of the company branding.
Takeaways
The response from the website update was positive from current and prospective clients. The positive comments coupled with increasing prospective client inquiries made this project feel rewarding. Additionally, employees shared that they felt like they could more proudly share the company website now that it had been modernized.
This project was full of great learning opportunities. Working with the Design Sprint methodology and their exercises was a new but familiar process for tackling the challenge of updating Arrowsight’s website. Throughout the project I learned a lot about the heart of the company working with the CEO and how each industry has their own unique solution.
Future opportunities for betterment would be working with customers for better usability testing and a more thorough branding update to reflect how far the company has come over the last decade plus.